
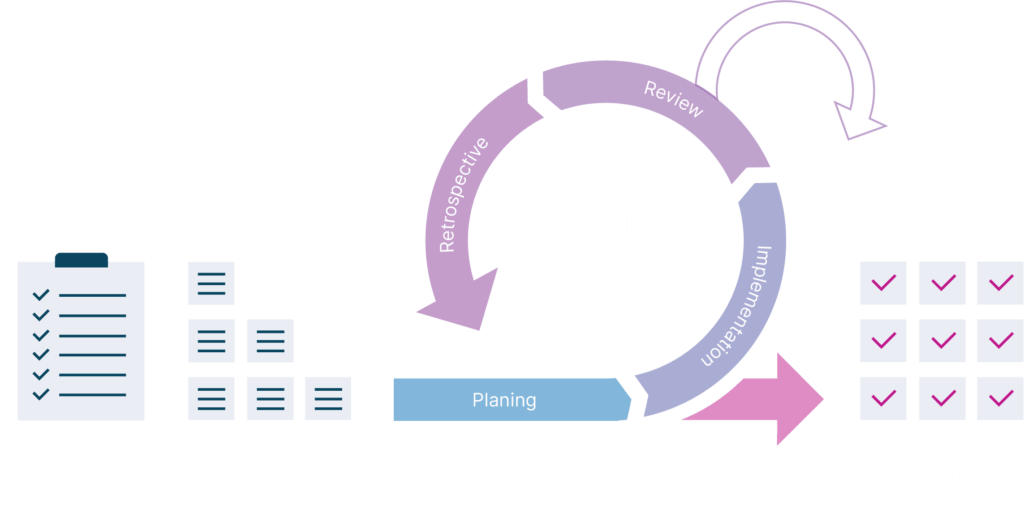
Every two weeks (every sprint) the development team together with a client conducts two mandatory activities – performing of the results that had been accomplished for the previous sprint and work planning for upcoming one. Therefore, the client obtains a complete picture of current project status every two weeks and, moreover, can adjust the requirements.
15-minutes team-meetings every day that gives synchronization of all activities and hardships prevention. If needed, our developers and management from a client’s party can be involved.
There is a retrospective once in a sprint where the development team can discuss and quickly fix all technical and organizational difficulties within a certain project. If needed, the developers and management from a client’s party can be involved.
We provide skilled Agile teams of talented professionals that create custom web-based solutions. Specializing on complex high-load projects, our teams have solid experience in multiple sectors and will meet your highest expectations. We are reliable partners. We work efficiently and deliver on time. Our goal is to provide high quality solutions and build long term relationships. Trust us to be your reliable partner.
We do our job thoroughly, qualitatively and absolutely transparently for the client. We don’t disappear, waste time or make excuses. You know what our team is working on at all times.
We maintain great quality of our production throughout the full development lifecycle. We use behavior-driven development, code review and pair programming. And pay special attention to security and performance of the project. Our projects are easy to scale and support.
Our lead engineers carry over 10 years of web development experience. We have solid experience in high load and complex web projects, including aggregation websites, social networks, banking and trade systems, location-based services, apps for social networks and so on. We use state-of-the-art technological solutions in our development processes.
We know how to create an effective development process as well as comfortable and clear communication with our client. We are working in an Agile software development model, which suites best for development of large custom web solutions. With the help of SCRUM, Kanban and Lean Development we are able to maintain the highest level of development quality, deliver in due time and live up to your expectations. You can find more detailed information about our work processes below